AnimeApi随机二次元壁纸图片项目(一)总体介绍
AnimeApi(pic.re)是我的一个二次元图片壁纸提供API项目,任何人都可以通过此API在网络中获取随机或者带条件的随机方式获取一张图,或者是json结构体。
在接下来的不定时间内我会随心来解释这个项目的架构以及在开发运行遇到的一些优化点和更新内容。
也不知道有没有人看,不过在写这一系列的文章也算是帮我重新清理一下思路。
总体架构
Pic.re整套系统分为两块部分:
- 数据前处理模块
- AnimeApi图片分发服务器
数据的收集以及前处理
这一整块模块还分为:
- 收集模块
- 重新分类打标模块
数据收集
整站的所有数据来源都是基于konachan,此站提供了完善的json api接口有兴趣可以去konachan api自行翻阅,这里就不过多讲解了因为不是这篇文章的目的。因此可以直接用API从头到尾下载一遍似乎就可以了。吗?
不,当然不行,konachan最早的记录id=1的数据来源于2008-01-14 02:47:59,那是相当古早的世纪,互联网似乎是一片蛮荒之地,大家的计算机、网络对比今天也是十分原始的形态,所以互联网上的图片分辨率和内容质量也高不到哪里去。

konachan上传的第一张图片
而且在08年到现在konachan中的数据也有几种不同的形态。因此经过几次抓取异常之后确定了起始时间为2017-10-01 00:00:00,图片大小在500kb~10mb之间,且只下载safe分类的图片,经过几年的收集之后占硬盘212G有81k个文件,平均文件大小在2.6mb。
$ du -sh
212G .
$ find . -type f | wc -l
81019图片重新分类与标记
图片收集下来还并不能直接用,众所周知K站里有大量的18+内容,即使K站对图片进行了rating,但我还是不放心,为了防止被“击杀”所以还需要对内容进行重新审核。
重新审核可以选择云服务商的在线审核功能,但是看了下价格我这8万张图也要小一千了,实在不值得。
于是找到了另一个开源二次元图片分类项目DeepDanbooru,在这里十分感谢作者开源了自己的项目并且提供了训练好的模型。这个项目主要是使用了Danbooru(一个类似K站的二次元图片站点)的数据集进行分类训练,最新的v3-20211112-sgd-e28是使用了截止至20211112的全站数据进行了28次迭代训练出的(电费得不少钱把)。
在使用了这个项目对所有图片重新清洗分类之后,剩下的数据就可以拿来做Pic.re的数据了。
AnimeApi图片分发服务器
数据处理完到现在的服务提供端,现在的服务器是由Rust编写的,使用了Warp框架代码开源了放在这里Github,但是还没空清理出文档出来,等以后慢慢补文档把。
系统架构
后端使用的软件架构:
- Rust+Warp
- Mongodb
- Redis
使用Rust的Warp编写的API应用服务器,提供HTTP图片分发服务,后端使用Mongodb存储图片Metainfo,Redis保存一些服务器统计信息。
图片直接保存在服务器硬盘上,当通过API请求图片时,创建mongodb aggregate pipeline获取sample数据信息,在这时已经完成了随机采样的功能,再根据图片Metainfo从硬盘读取文件并返回给客户端。
在这个过程中因为目标尽可能的随机化,保证最小的图片重复率,所以也没有使用任何的图片文件缓存机制,每张图都需要从硬盘直读,在最开始的时候采用的是HDD硬盘服务器,光是查找文件这一步的延迟可能就在20-30ms,读取文件的速度就更慢了,更何况图片大小是分布在500kb到10mb的碎文件,效率底下。
后面换了独立服务器,之前一年是跑在ovh的KS-LE-1上,2 960G ssd、1245 v2、32G内存、100M上行,每月14.99€,最近黑五换了新的活动机器,2 480G ssd+300M上行,价格只要9.99€,每年可以省几百块。用了SSD之后文件的读取延迟可以降低到忽略不计的范围(相比于网络方面的延迟)。
网络架构
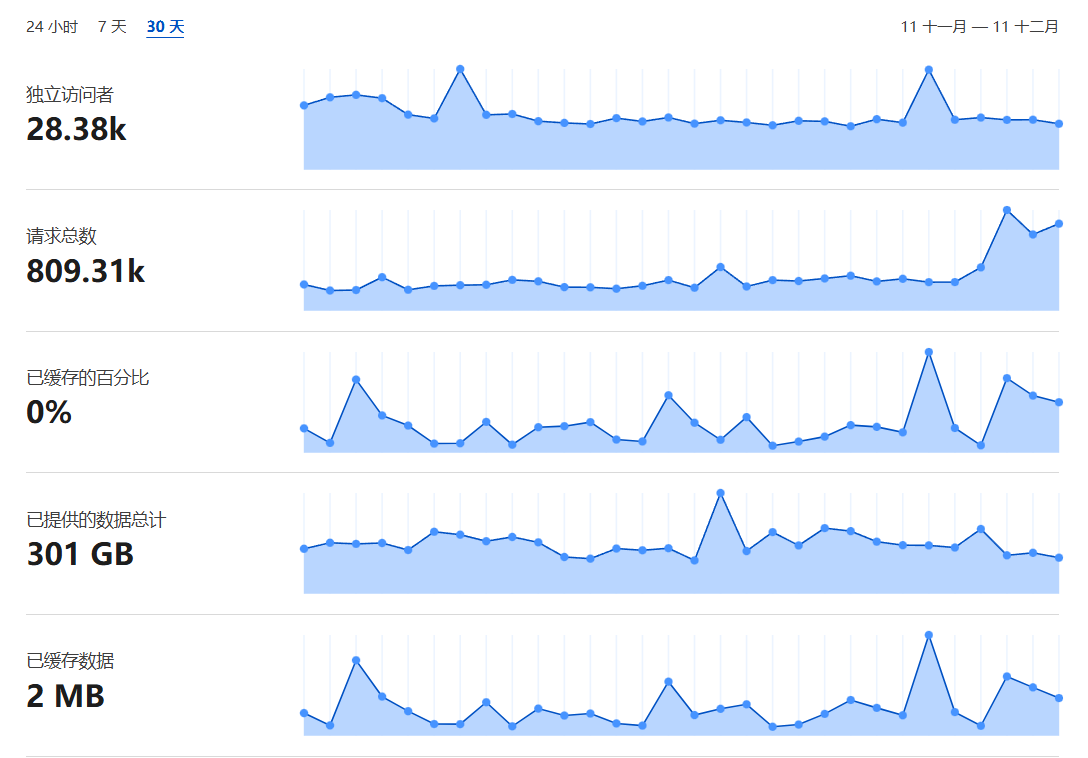
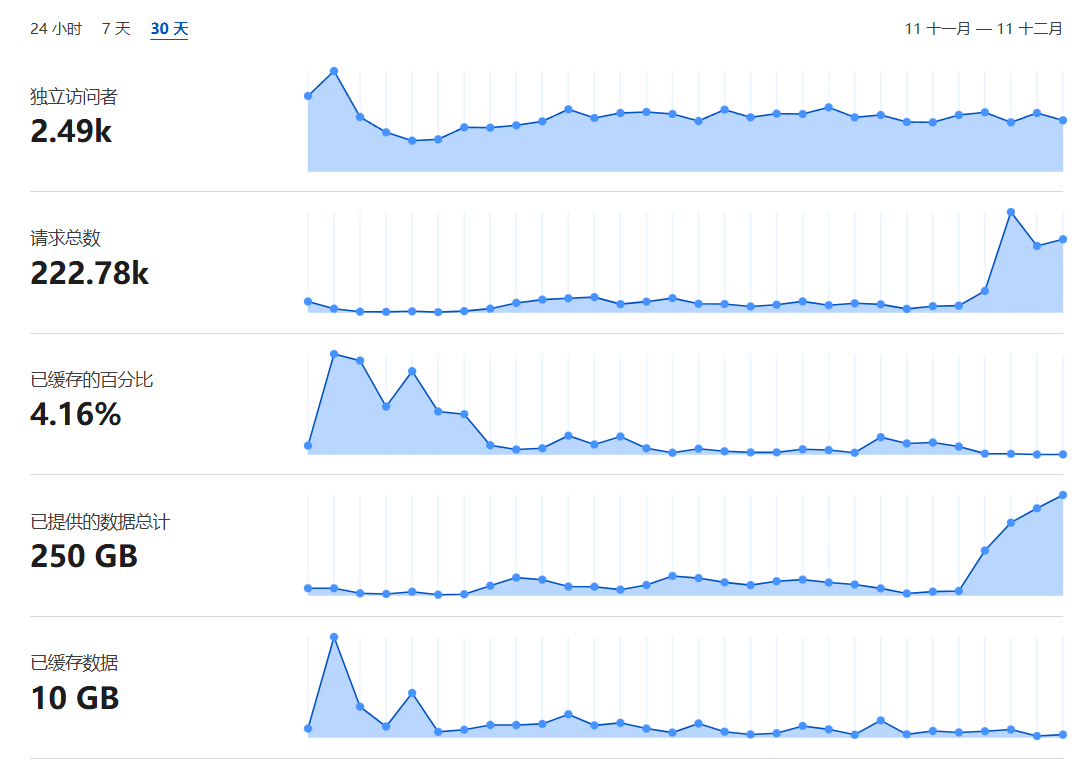
ovh的机器便宜,全球连通性一般,到大陆的联通性更是玄学,所以在此基础上使用分区DNS将全球的访问通过Cloudflare CDN,有几个外国人的项目使用了pic.re,非大陆请求次数每月在1M,流量500G。

image.png

image.png
最近的请求量还在增加。
这里为什么会分成两个统计图呢,是因为后期增加了新的CDN储存模式,/image接口可以直接从主站获取图片,/images跳转到cdn.pic.re来获取图片,将原图储存到对象存储中,cdn.pic.re都是从桶获取图片。桶还带图片处理功能,能直接压缩图片成webp返回给客户端。后期想法是服务器只存储原图,更复杂的格式内容跳转到cdn.pic.re交给图片桶处理,这样可以省下更多的硬盘空间。

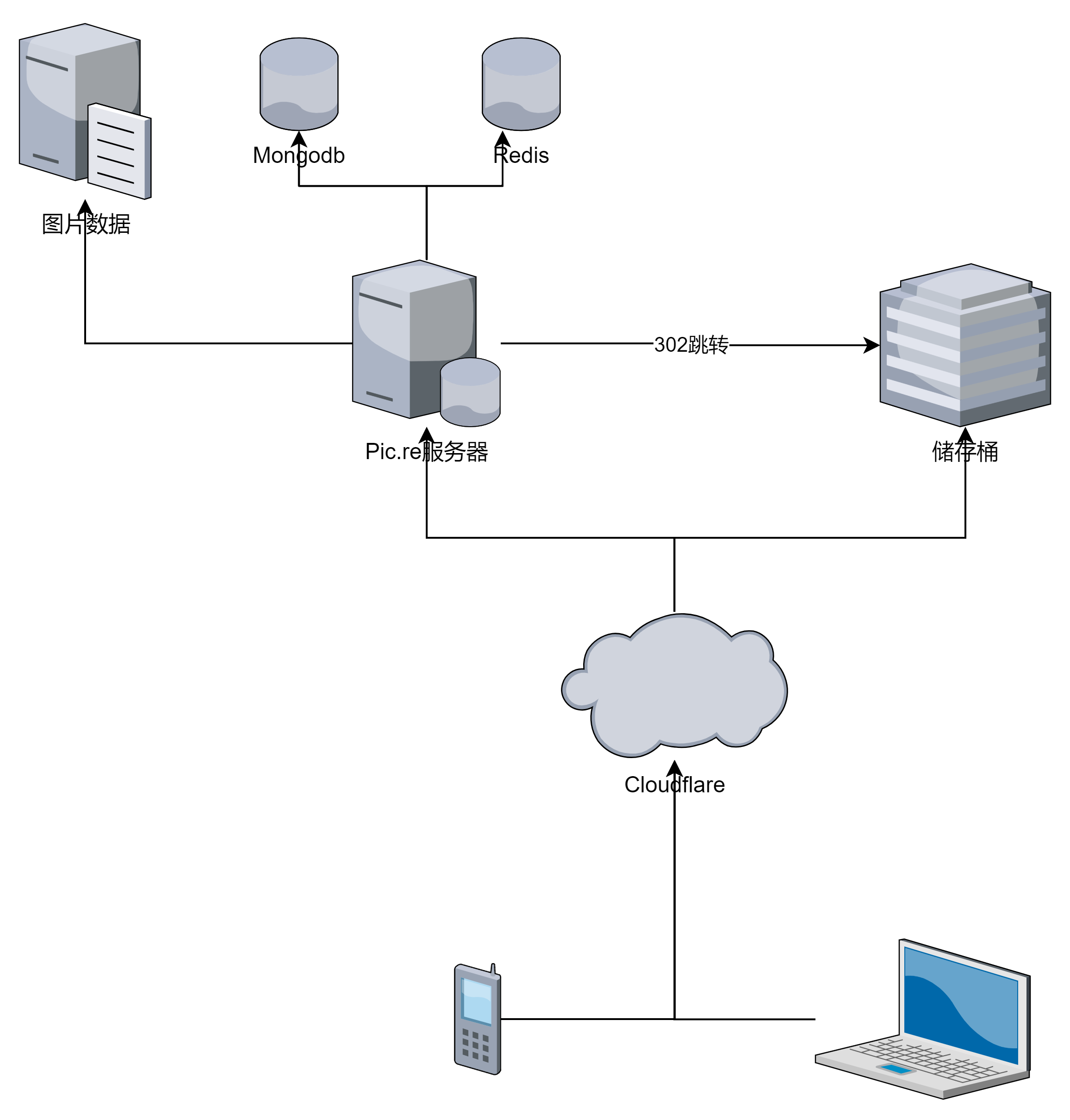
整个简化架构图如此
更极端的做法就是全部302跳转到cdn.pic.re,这样服务器只需要处理和更新图片,不需要储存图片了,到那种情况可以换CPU性能更强但是硬盘更小的服务器了(可以更省钱)。
在这里十分感谢Cloudflare大善人!他的恩情一生一世还不完~
统计信息
主站流量排名靠前的国家/地区
过去 30 天
| 国家/地区 | 流量 |
|---|---|
| United States | 276,390 |
| Turkey | 107,535 |
| Russian Federation | 82,255 |
| Germany | 80,573 |
| Thailand | 55,205 |
CDN流量排名靠前的国家/地区
过去 30 天
| 国家/地区 | 流量 |
|---|---|
| United States | 160,312 |
| Canada | 27,521 |
| United Kingdom | 17,737 |
| Germany | 6,276 |
| Japan | 2,399 |
不过事实上大部分的流量都是来自几个IDC IP的Bot,我不清楚这几位仁兄来抓取我这个随机接口有啥用,不过目前对服务也没有什么影响所以我也不管他们了。
107.174.102.*、173.44.119.*、92.203.119.*