Github page与hexo搭建blog
自从开始写博客以来使用过免费收费的虚拟空间、vps,也用过wordpress、typecho、ghost、hexo。虽然之前也听过GitHub page的大名,但是总是觉得不如自己搭建来的方便。
然而在这几年下来因为主机商跑路,手贱把数据删了或者免费的服务实在是太慢等等的各种原因博客叶丢了好几次文章。幸好谷歌收录挺勤快慢慢的从快照复制黏贴最终还是补回来了。但也有几次全战都丢了,因此到现在更新博客的频率也越来越低。
在这几年的折腾经验中“自己的总是最不稳定的”这句话算是真理。因此现在看来把html的静态博客托管到GitHub page算是一个明智的选择。
hexo提供部署到github的插件所以很方便,但是Jekyll貌似会比hexo更方便(没试过)
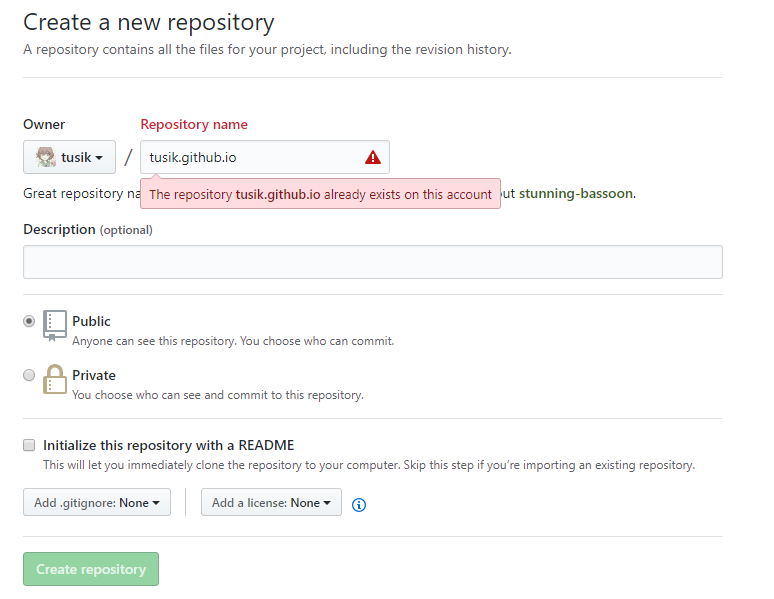
创建仓库

创建仓库用户名.github.io的仓库,否则就不能用。
貌似GitHub page可以创建很多个?
DNS解析
解析你需要的域名到用户名.github.io,在hexo的source目录下创建CNAME文件,添加自己的域名。如果你需要https访问的话需要解析A记录到以下四个ip
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
hexo设置
修改_config.yml的depoly
deploy:
type: git
repo: https://github.com/tusik/tusik.github.io.git
branch: master并且安装hexo的git deploy插件
npm install hexo-deployer-git --save完成以上操作就可以push到GitHub仓库
hexo clean
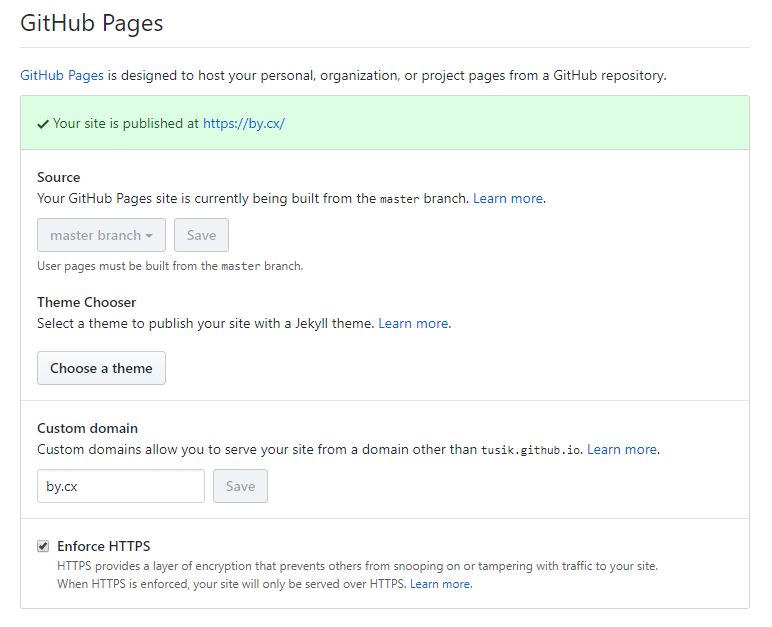
hexo d -g完成以上操作之后进入仓库的设置页面,就可以选择启用https(需等待dns生效)

设置页面