浏览者信息收集
仅仅记录投票票数确实有些无聊,所以需要适当的收集一些信息在进行统计就能得到一些更有趣的图表。
Request
以最基础的Request header入手。
> HTTP 消息头允许客户端和服务器通过 request和 response传递附加信息。一个请求头由不区分大小写的名称后跟一个冒号“:”,冒号后跟具体的值(不带换行符)组成。该值前面的引导空白会被忽略。
每次的HTTP连接中必定会有header内容,因此从此很方便的获取访客的基本信息。
header支持的标准字段有很多,在此就仅列出一些拥有有效信息的字段:
| 字段名 | 描述 | 示例 | 状态 |
|---|---|---|---|
| Accept-Charset | 能够接受的字符集 | Accept-Charset: utf-8 | 常设 |
| Accept-Encoding | 能够接受的编码方式列表。 | Accept-Encoding: gzip, deflate | 常设 |
| Accept-Language | 能够接受的回应内容的自然语言列表。 | Accept-Language: en-US | 常设 |
| Referer | 來源頁面 | Referer: http://en.wikipedia.org/wiki/Main_Page | 常設 |
| User-Agent | 浏览器的浏览器身份标识字符串 | Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.79 Safari/537.36 Maxthon/5.2.1.1000 | 常設 |
想要查看更多内容查看Wikipedia
以上就是比较常用的含有有效内容的字段。
不过Request header中包含的信息实在是少的可怜,所以需要使用其他方法来获取更多的信息。
fingerprintjs2
上一篇文章提到的fingerprintjs没想到刚发布几天结果就推出了二代,所以在这里重新提一下。
并且除了Request header以外我们还可以学习fingerprintjs是怎么获取访客信息的。
在Readme中我们可以看到信息来源 > 1. UserAgent > 2. Language > 3. Color Depth > 4. Screen Resolution > 5. Timezone > 6. Has session storage or not > 7. Has local storage or not > 8. Has indexed DB > 9. Has IE specific 'AddBehavior' > 10. Has open DB > 11. CPU class > 12. Platform > 13. DoNotTrack or not > 14. Full list of installed fonts (maintaining their order, which increases the entropy), implemented with Flash. > 15. A list of installed fonts, detected with JS/CSS (side-channel technique) - can detect up to 500 installed fonts without flash > 16. Canvas fingerprinting > 17. WebGL fingerprinting > 18. Plugins (IE included) > 19. Is AdBlock installed or not > 20. Has the user tampered with its languages 1 > 21. Has the user tampered with its screen resolution 1 > 22. Has the user tampered with its OS 1 > 23. Has the user tampered with its browser 1 > 24. Touch screen detection and capabilities > 25. Pixel Ratio > 26. System's total number of logical processors available to the user agent. > 27. Device memory
是的,我们可以直接引用fingerprint2.js后调用他的函数就可以直接获取了XD
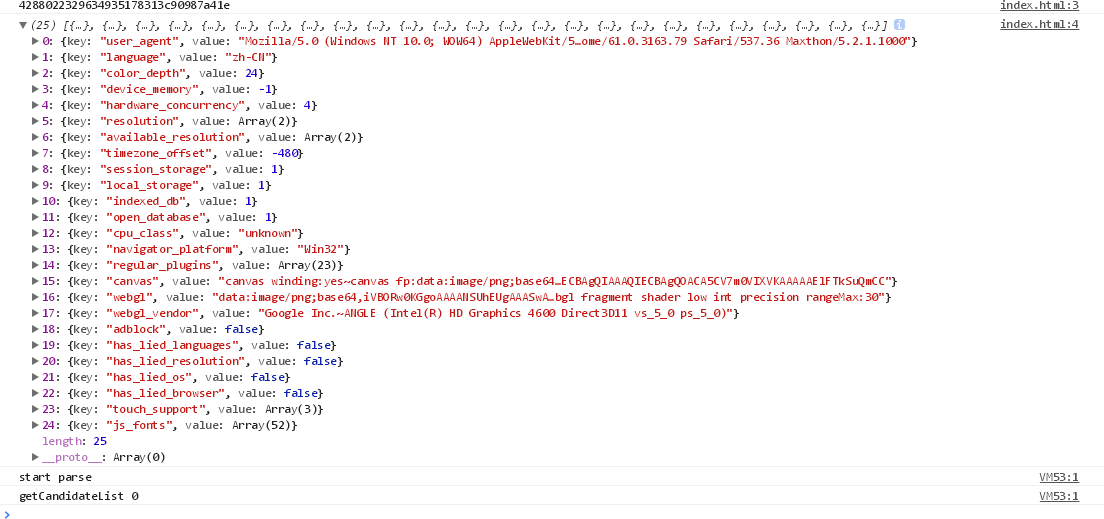
使用及结果
new Fingerprint2().get(function(result, components) {
console.log(result) // a hash, representing your device fingerprint
console.log(components) // an array of FP components
})
output